参考にした記事一覧
メモ
初めてdjangoでwebアプリを作る上で最も大変だと思うところはやはりデプロイの部分だと思う。
開発に関してはネットにも記事が沢山あるが、デプロイする時には個々の開発環境や制作物、DBや選択するサーバーも違うため、こうすれば簡単にデプロイできるみたいな記事はあまりない。しっかりどこがどういう順番で実行されていて、どこでエラーが出てるのかを考えて少しずつデプロイに向かえる知識がないとキツイ。逆にいうと、ここをクリアできる時にはかなり様々な方向の知識がついているとも言える。
実際に作ったサービスはこちら
無料プランにしている間はしばらくアクセスがないとDBの画像が消えてしまう
無料のrender.comでデプロイしようと思って以下3つの動画を主に参考にした。
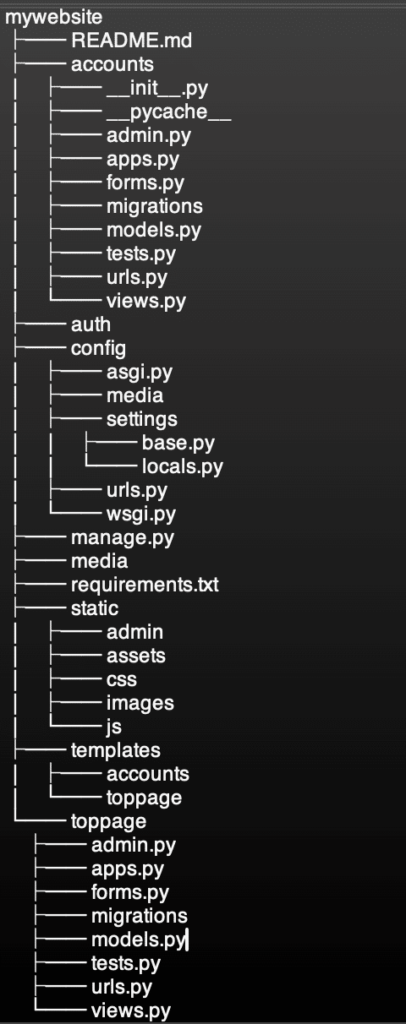
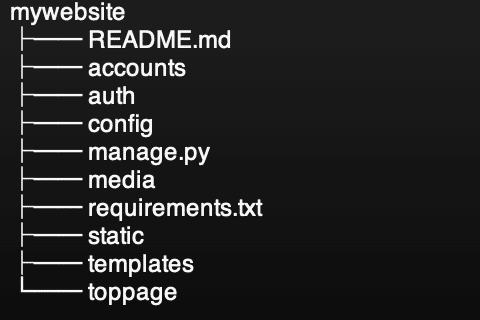
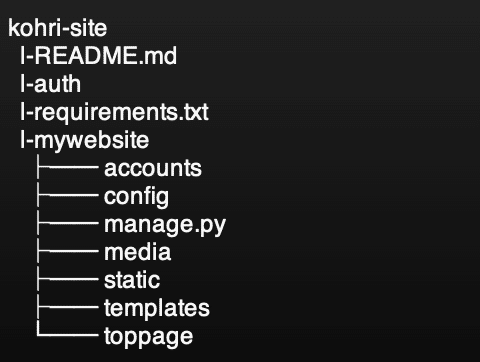
階層
先ほどの動画で本番環境と開発環境を分けたり、githubに上げるためにgitignoreを追加したり、いろいろ階層をいじって、いざデプロイしようとすると、settingsの入ったアプリケーション(最初はプロジェクト名mywebsiteと同じにしていた)が見つからない。名前の競合する可能性がある記事を見たのでconfigに変更し、settingsやwsgiのところもしっかり変えたが、今後はconfigが見つからない。パスの問題かとも思ったが、違った。結局、プロジェクトの上の階層にもう一つディレクトリを作ってそこにgitignoreやrequirements.txtを入れていたので、モジュールのインポートまでは上手くいくが、プロジェクトを始めるときにwsgiやconfigが見つからないというエラーが出ていた。これに気づくまでにかなりの時間を要してしまった。



スタートコマンドとデプロイ時の参照
gunicorn --env DJANGO_SETTINGS_MODULE=config.settings.base config.wsgiデプロイ時、gunicornでスタートさせたが、開発実行時にはマイグレーションをしてpython manage.py runserverとすれば特に難しいことは考えなくても動いてしまう。しかし本番だと、このコマンドでスタートさせると、どこが動いて、どういう順番で命令がいくのかを理解していないと、エラーが出た時に行き詰まってしまう。
詳しいことは突き詰める必要はないが、まずmanage.pyや開発環境ではあまり意識しなかったwsgi.pyやasgi.pyが最初に呼び出されて、そこに記述されているsettigs.pyのパスを参照してプロジェクトが動き出すといったイメージなので、まずこれらをちゃんとした場所に置いて、ちゃんと呼び出せないと始まらないし、その後のsettigs.pyもちゃんと参照できないと、not module found error mywebsiteのように行き詰まることになる。
開発ではエラーが出てなかったのに、本番にしてみてエラーが出たという場合は、大抵そこまではあっていて、あともう一歩ということが多いので、本番ではどういった順番で呼び出されていくのか、開発時の環境で自分で追加したモジュールなどはまっさらな本番環境には当然認識されないので、何が呼び出しに足りないのかなどを順に追っていくことが大切だと言える。
ビルドコマンドとstaticの参照
本番環境ではstaticは一箇所に集められるので、settingsで開発とは違う設定を記述し、最後にpython manage.py collectstaticを行う。これをデプロイ時の、ビルドコマンドに入れる必要があったこと。render.comではビルドコマンドが一行しか入れられないので、セミコロンをつけて一行で複数まとめて実行した。
set -o errexit; pip install -r requirements.txt; python manage.py collectstatic --no-input; python manage.py migrateその他render.com特有の癖などで迷ったところはあったが、最も解決に時間がかかったのは上記3項目だった。時間はかかったものの、これによってかなり知識もついたので結果的には良かったと思う。