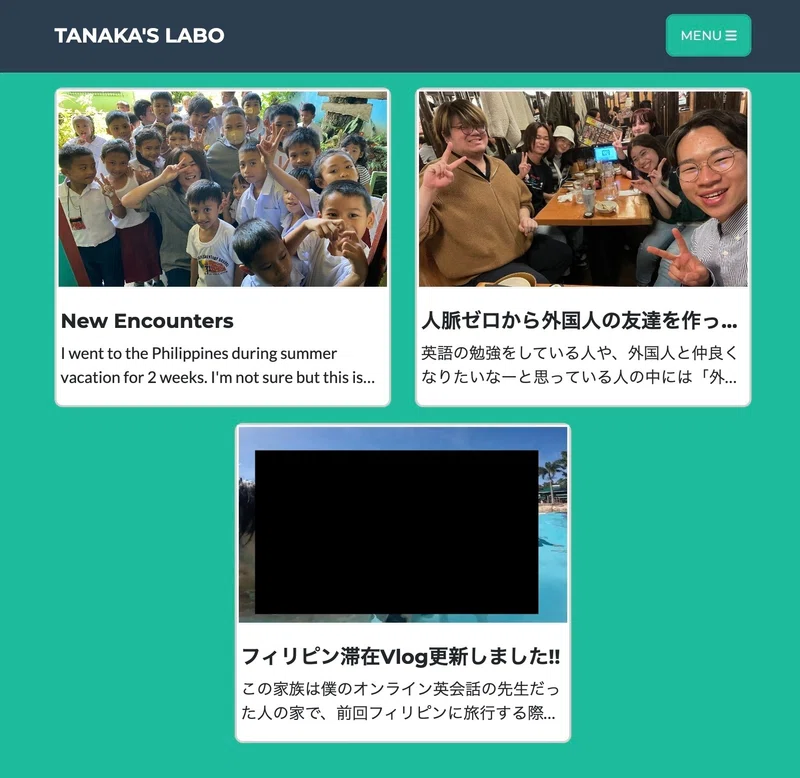
HTMLでカードを作っていたら、画像の縦横比の違いと文字数の違いでズレる。これだと気持ち悪いし、UIも下がりそう。

そんな時はこれを追加!
/* 画像の縦横比とサイズを一定にする(親要素に持たせる) */
.image-trim {
position: relative;
overflow: hidden;
padding-top: 60%; /* 比率 */
}
.image-trim img {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 100%;
height: 100%;
object-fit: cover;
}
/* 文字制限1行以上は...で表示される */
.txt-limit-1 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1; /* 任意の行数を指定 */
}
/* 文字制限2行以上は...で表示される */
.txt-limit-2 {
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 任意の行数を指定 */
}imageの親要素にimg-trimを、行数指定をしたい要素にtxt-limitを追加する
<container>
<div class="row justify-content-center mt-4">
<div class="col-10 col-sm-9 col-md-6 col-lg-9">
<div class="card mb-3">
<a href="https://note.com/yusebiii/n/n100242b7990b?magazine_key=m45ee44912aa1" target="_blank" rel="noopener noreferrer" style="text-decoration:none;">
<div class="row">
<div class="col-sm-12 col-lg-4 text-center">
<div class="image-trim">
<img class="img-fluid border border-light border-2 flex-image" src="https://harunoaura.com/blog/wp-content/uploads/2024/04/img/portfolio/IMG_6085 2.jpg" alt="..." />
</div>
</div>
<div class="card-body col-sm-0 col-lg-8">
<h5 class="card-title text-dark mt-1 txt-limit-1">New Encounters</h5>
<p class="card-text text-dark mt-1 txt-limit-2"> I went to the Philippines during summer vacation for 2 weeks. I'm not sure but this is the sixth time I've been abroad. In this trip, I went to the Philippines...</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-10 col-sm-9 col-md-6 col-lg-9">
<div class="card mb-3">
<a href="https://note.com/yusebiii/n/ne7cfa684a993?magazine_key=m45ee44912aa1" target="_blank" rel="noopener noreferrer" style="text-decoration:none;">
<div class="row">
<div class="col-sm-12 col-lg-4 text-center">
<div class="image-trim">
<img class="img-fluid border border-light border-2" src="https://harunoaura.com/blog/wp-content/uploads/2024/04/img/portfolio/IMG_6112.jpg" alt="..." />
</div>
</div>
<div class="card-body col-8">
<h5 class="card-title text-dark mt-1 txt-limit-1">人脈ゼロから外国人の友達を作った3つの方法</h5>
<p class="card-text text-dark mt-1 txt-limit-2">英語の勉強をしている人や、外国人と仲良くなりたいなーと思っている人の中には「外国人と出会うような人脈もないし、どうやったら外国人と友達に</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-10 col-sm-9 col-md-6 col-lg-9">
<div class="card">
<a href="https://note.com/yusebiii/n/n27b2ad958aa1?magazine_key=m45ee44912a" target="_blank" rel="noopener noreferrer" style="text-decoration:none;">
<div class="row">
<div class="col-sm-12 col-lg-4 text-center">
<div class="image-trim">
<img class="img-fluid border border-light border-2" src="https://harunoaura.com/blog/wp-content/uploads/2024/04/img/portfolio/スクリーンショット 2024-03-12 13.39.22.png" alt="..." />
</div>
</div>
<div class="card-body col-8">
<h5 class="card-title text-dark mt-1 txt-limit-1">フィリピン滞在Vlog更新しました!!</h5>
<p class="card-text text-dark mt-1 txt-limit-2">この家族は僕のオンライン英会話の先生だった人の家で、前回フィリピンに旅行する際にダメもとでホームステイさせてくれ!とお願いしたら突然にも関わらずOKしてく</p>
</div>
</div>
</a>
</div>
</div>
</div>
</container>
こんな感じで綺麗にできましたー!

参考