amazon S3やGoogle Cloud Storageを使う前に、wordpress用のxserverのストレージが300GB近く余っているのでそちらを利用したいと思った。
やり方的には色々あると思うが、最初はNextcloudを経由して、WebDABでdjangoと繋げようと思った。
そもそも情報も少ないし、知識も少なかったので、何が正解でどうすれば良いのかもわからずに非常に多くの時間がかかってしまった。
結局FTPというのを使い、外部ストレージの利用に成功した。
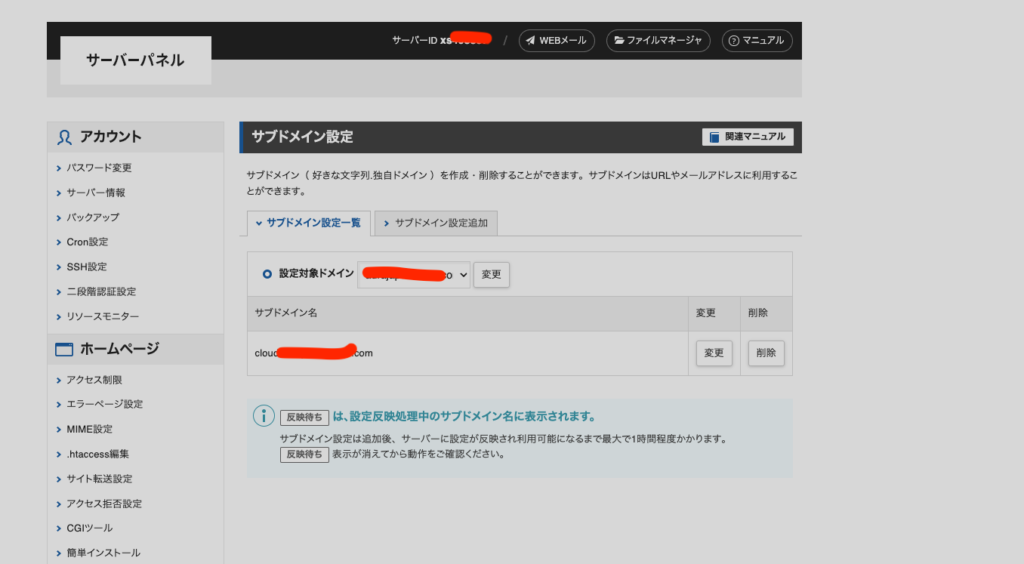
まずはxserverの設定
サブドメインを作成し、これもメモしておく。

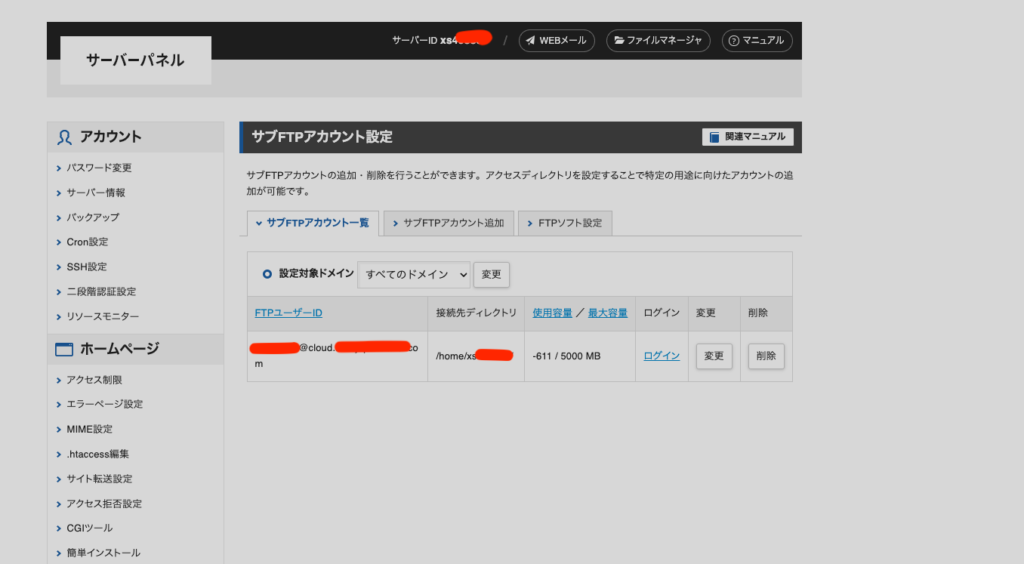
サブFTPアカウントを作成し、FTPユーザーIDと設定したパスワードをメモしておく

sv012345.xserver.jpのようなsvから始まるやつもメモしておく。
今回はドメイン → hogehoge.com サブドメイン cloud.hogehoge.comとして解説する。
django側の設定
django-storagesをインストール
pip install django-storages==1.14.4settings.py
#追加
INSTALLED_APPS = [
'storages',
]
#################################
#--------CLOUD STORAGE---------
#################################
DEFAULT_FILE_STORAGE = "storages.backends.ftp.FTPStorage"
FTP_STORAGE_LOCATION = "ftp://<FTPユーザーID>:<パスワード>@sv12345.xserver.jp:21/hogehoge.com/public_html/cloud/"
BASE_URL = "https://hogehoge.com/cloud/"
FTP_ALLOW_OVERWRITE = True
FTP_STORAGE_ENCODING = "utf-8"FTP_STORAGE_LOCATIONはアップロードの際にどこに保存するかを記述する。
BASE_URLはアクセスするときのURLをMysqlに適切に保存するため。
21はポート番号
xserverのファイルマネージャーを開くとわかりやすいが、
FTP_STORAGE_LOCATIONで、sv12345.xserver.jpのhogehoge.comディレクトリの中の/public_html/cloud/が参照先になりますよ、(後でmodelsで設定する)その中のimagesディレクトリに保存しますよという一行。
外部からアクセスしたいものはpublic_html以下に以下に置くことが決まりらしく、これでうまくいかないときは、適宜パーミッション変更を行ってみると良いかも。
また、BASE_URLではpublic_htmlは書かないらしい。おそらくpublic_html以上の階層は反映されないのかな?
アクセスするときはhttps://hogehoge.com/cloud/image/hoge.jpgのようにする。
そのほかはこんな感じで特に変わらず、ローカル環境でやるみたいに作れば、django-storageが勝手にパスを書き換えてくれる。
models.py
photo = models.ImageField(verbose_name="写真", upload_to="images/", blank=True)