この記事を参考にした
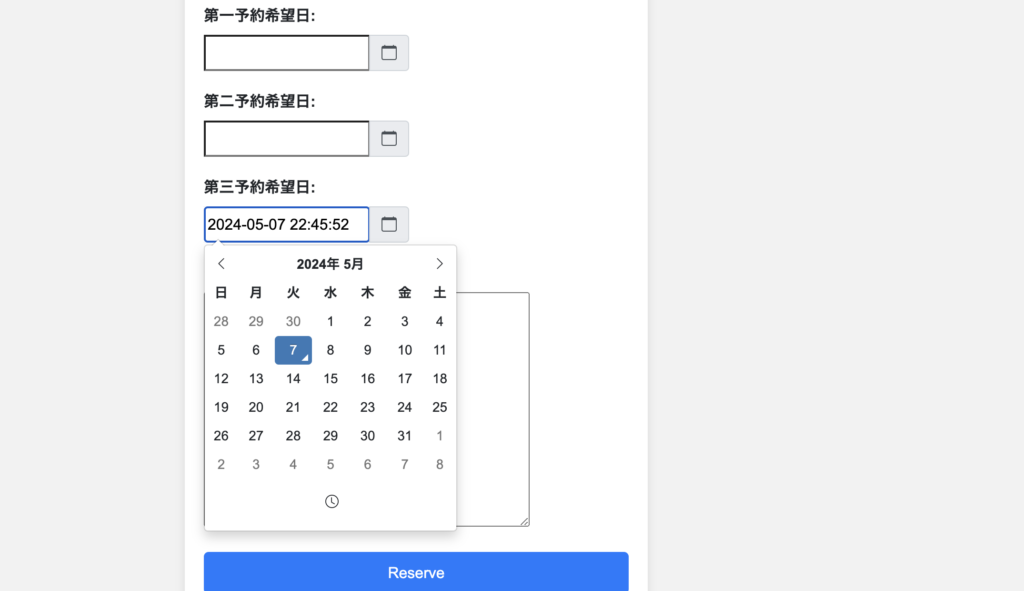
完成品はこんな感じ

まずpip installから
pip install django-bootstrap-datepicker-plus
settings.pyに記述
INSTALLED_APPS = [
# Add the following
'bootstrap_datepicker_plus',
]
models.py
class Item(models.Model):
sample_1 = models.DateField(
verbose_name='サンプル項目1 日付',
blank=True,
null=True,
)
# サンプル項目2 日付時刻
sample_2 = models.DateTimeField(
verbose_name='サンプル項目2 日付時刻',
blank=True,
null=True,
)
# サンプル項目3 時刻
sample_3 = models.TimeField(
verbose_name='サンプル項目3 日時',
blank=True,
null=True,
)
# サンプル項目4 期間 開始日
sample_4_start = models.DateField(
verbose_name='サンプル項目4 期間 開始日',
blank=True,
null=True,
)
# サンプル項目4 期間 終了日
sample_4_end = models.DateField(
verbose_name='サンプル項目4 期間 終了日',
blank=True,
null=True,
)
forms.py
import bootstrap_datepicker_plus as datetimepicker
from django import forms
from .models import Item
class ItemForm(forms.ModelForm):
class Meta:
model = Item
fields = ('sample_1', 'sample_2', 'sample_3', 'sample_4_start', 'sample_4_end')
widgets = {
'sample_1': datetimepicker.DatePickerInput(
format='%Y-%m-%d',
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
),
'sample_2': datetimepicker.DateTimePickerInput(
format='%Y-%m-%d %H:%M:%S',
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
),
'sample_3': datetimepicker.TimePickerInput(
format='%H:%M:%S',
options={
'locale': 'ja',
}
),
'sample_4_start': datetimepicker.DatePickerInput(
format='%Y-%m-%d',
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
).start_of('期間'),
'sample_4_end': datetimepicker.DatePickerInput(
format='%Y-%m-%d',
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
).end_of('期間'),
}warningでformatが使えなくなるかもと言われたのでformat=’%Y-%m-%d’,は消しても良いかも。
format=’%Y-%m-%d %H:%M:00′,のようにカスタマイズすることで秒の入力を消せる。formatを消すとうまくカレンダーが表示されなかった。
templateの上部にこれを入れておく
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="/static/bootstrap_datepicker_plus/css/datepicker-widget.css" type="text/css" media="all" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="/static/bootstrap_datepicker_plus/js/datepicker-widget.js"></script>
htmlには以下のように{{ form.media }}を入れることで勝手に反映してくれる。
{% extends "base.html" %}
{% load static %}
{% block title %}Reservations{% endblock %}
{% block extracss %}
<link href="{% static 'css/mystyles.css' %}" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="/static/bootstrap_datepicker_plus/css/datepicker-widget.css" type="text/css" media="all" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="/static/bootstrap_datepicker_plus/js/datepicker-widget.js"></script>
{% endblock %}
{% block main %}
<body style="margin: 0; padding: 0; font-family: Arial, sans-serif; background-color: #f2f2f2;">
<div class="container">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-lg-6">
<div class="custom-container">
{{ form.media }}
<form class="form" action="" method="POST">
{% csrf_token %}
<h2>Reservation</h2>
{% for fields in form %}
<div class="form-group">
<label for="">{{ fields.label_tag }}</label>
{{ fields }}
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">Reserve</button>
</form>
<div class="signup mt-5">
<p>Don't have an account yet? <a href="{% url 'accounts:signup' %}">Sign Up</a></p>
</div>
</div>
<div class="mb-5 text-center">
<button type="button" class="btn btn-default" style="margin-left:50%;" onclick="history.back()">戻る</button>
</div>
</div>
<div class="col-lg-3"></div>
</div>
</div>
</body>
{% endblock %}