参考
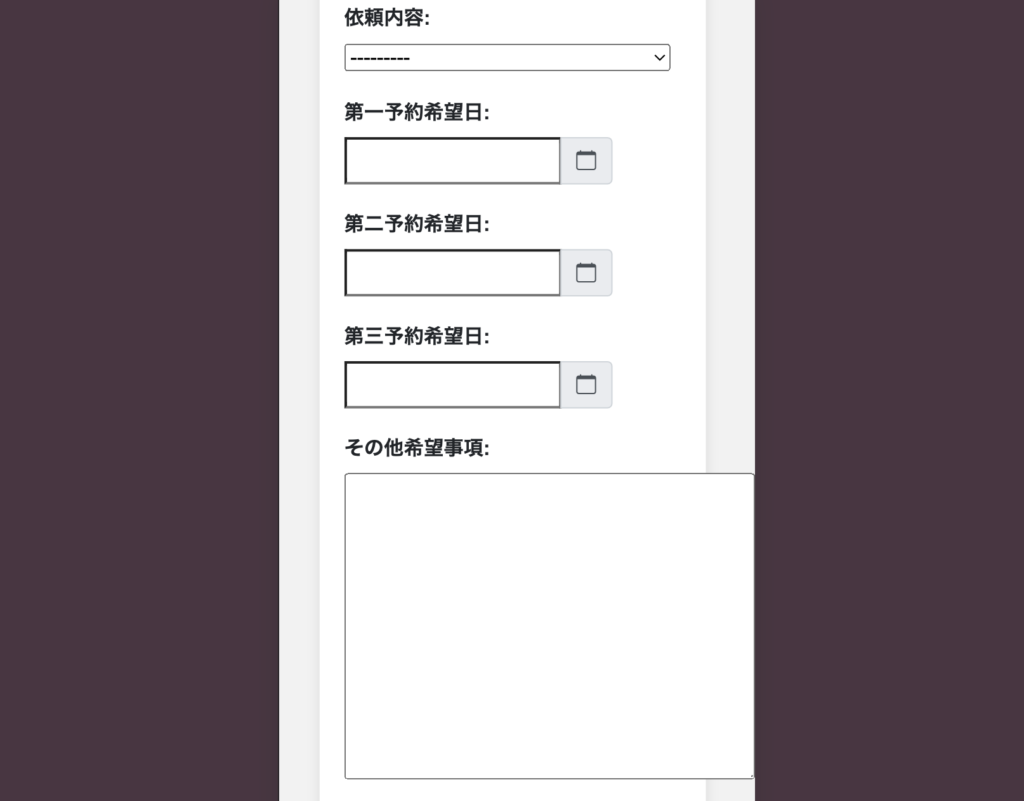
以下のように{% for fields in form %}でフォームをまとめて出すとテキストエリアがはみ出てしまった。
{% extends "base.html" %}
{% load static %}
{% block title %}Reservations{% endblock %}
{% block extracss %}
<link href="{% static 'css/mystyles.css' %}" rel="stylesheet" />
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<link href="/static/bootstrap_datepicker_plus/css/datepicker-widget.css" type="text/css" media="all" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.9.0/moment-with-locales.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.47/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="/static/bootstrap_datepicker_plus/js/datepicker-widget.js"></script>
{% endblock %}
{% block main %}
<body style="margin: 0; padding: 0; font-family: Arial, sans-serif; background-color: #f2f2f2;">
<div class="container font-family: Arial, sans-serif; background-color: #f2f2f2;">
<div class="row">
<div class="col-lg-3"></div>
<div class="col-12 col-lg-6">
<div class="custom-container">
{{ form.media }}
<form class="form" action="" method="POST">
{% csrf_token %}
<h2>Reservation</h2>
{% for fields in form %}
<div class="form-group">
<label for="">{{ fields.label_tag }}</label>
{{ fields }}
</div>
{% endfor %}
<button type="submit" class="btn btn-primary">Reserve</button>
</form>
<div class="signup mt-5">
<p>Don't have an account yet? <a href="{% url 'accounts:signup' %}">Sign Up</a></p>
</div>
</div>
<div class="mb-5 text-center">
<button type="button" class="btn btn-default" style="margin-left:50%;" onclick="history.back()">戻る</button>
</div>
</div>
<div class="col-lg-3"></div>
</div>
</div>
</body>
{% endblock %}
スマホ向けのサービスだし、使いにくい。
個別にcssを適用する方法はないか。
forms.pyで指定できる。
from django import forms
from .models import Reservation
from bootstrap_datepicker_plus.widgets import DateTimePickerInput
class ReservationForm(forms.ModelForm):
class Meta:
model = Reservation
fields = ['username', 'email', 'lang', 'place', 'call_num', "address", "urls", 'purpose', 'request_option','first_date', 'second_date', 'third_date', 'content']
exclude = ["request_status", "user_id"]
widgets = {
'username': forms.TextInput(attrs={'required': True}),
'email': forms.EmailInput(attrs={'required': True}),
'lang': forms.Select(attrs={'required': True}),
'place':forms.TextInput(attrs={'required': True}),
'purpose':forms.Select(attrs={'required': True}),
'request_option':forms.Select(attrs={'required': True}),
'content':forms.Textarea(attrs={'cols': '40', 'rows': '10'}),
'first_date': DateTimePickerInput(
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
),
'second_date': DateTimePickerInput(
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
),
'third_date': DateTimePickerInput(
options={
'locale': 'ja',
'dayViewHeaderFormat': 'YYYY年 MMMM',
}
),
}
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
#ここ!!
self.fields['content'].widget.attrs['class'] = 'form-control col-12'
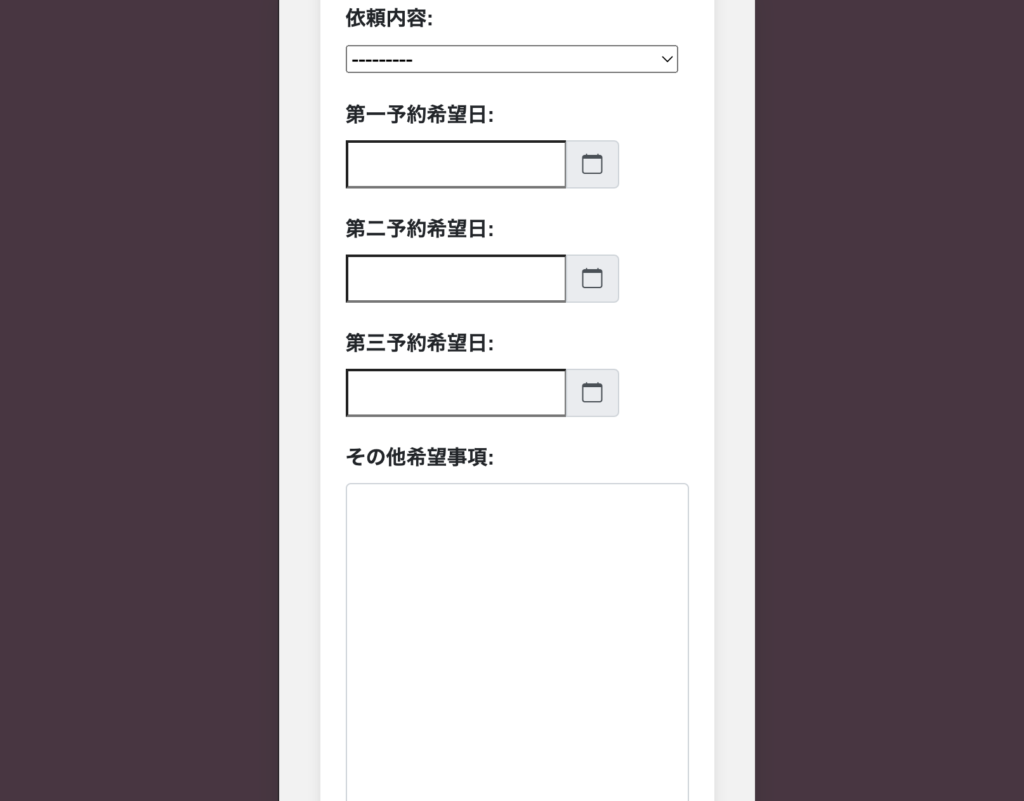
__init__に置けばclassを色々いじれるみたい

ひとまず綺麗に収まった!
全てのフィールドに対して適用したいfieldがある場合は以下のように設定できる
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
for field in self.fields.values():
field.widget.attrs['class'] = 'form-control col-12'
field.required = False